這兩個屬性的介紹比較簡短, 所以搭配一起講, 但兩者並無關聯
可以把多個組件共用的配置提取成一個混入對象
這樣既可以減少程式碼冗餘度, 也可以讓後期維護起來更加容易
這裡要注意的是:提取的是邏輯或配置,而不是HTML程式碼和CSS程式碼
在針對多個組件的處理上, 不同的組件可能都需要同樣的方法
那這個時候可以創建一個 js文件 → ./src/mixin.js
在 mixin.js用分別暴露的方式, 建立一個配置項
export const utils = {
data() {
testData : 'test'
},
methods : {
showMsg(msg) {
alert(msg)
}
},
mounted() {
console.log("畫面掛載好了")
}
}
在組件印用時要添加大括號
import {utils} from '../mixin'
export default {
name : 'Person',
mixins : [utils],
}
利用分別暴露的優勢, 括號內可以引入不只一個對象
引入後 VueComponent要針對其做 mixins(混入)做配置
讓其接受到共用的配置
比較特別的一點事 mixins的使用在對於組件來說先後順序是較前面的
這樣的用意在於, 可以讓組件的配置項做覆蓋
比如說 mixin中有 testData數據, 那 VueComponent可以在配置一個 testData對象
其實際上得到的數據會是 VueComponent配置的數據
但針對生命週期而言, 都會執行
會先執行 mixin的生命週期 Hook, 再做 VueComponent的生命週期 Hook
在做此共用文件時, 依照使用方式可以針對需要的配置項用於全局配置
在 main.js中引入 mixin.js並取得需要的配置項
針對要使用的配置項搭配 Vue函數
import {utils} from '../mixin'
Vue.mixin(utils);
這樣的全局配置可以讓 Vue實例, App組件, 其他 VueComponemt都能使用到
每一個組件中都有 <template>, <script>, <style>
但在<style>的部分上, 組件跟組件之間是沒有個別使用的
A 組件的 style, 可以被 B 組件的標籤所使用
這樣會引發一些問題
組件中並不適用於寫共用 css的地方
共通的 css比較使用於集合組件的 App.vue
若沒有做區分的話, 組件在命名 style的名稱時, 就需要顧慮到其命名是否被使用
針對上面的問題, style標籤中添加 scope即可
其作用範圍在該組件的 template內的容器中
不影響其他組件
但要注意, App組件並不推薦使用 scope
因為該組件是集合組件的父組件
當 App寫入 style的時候, 通常都是公用的 class
不會希望 App組件的 style只供給 App使用

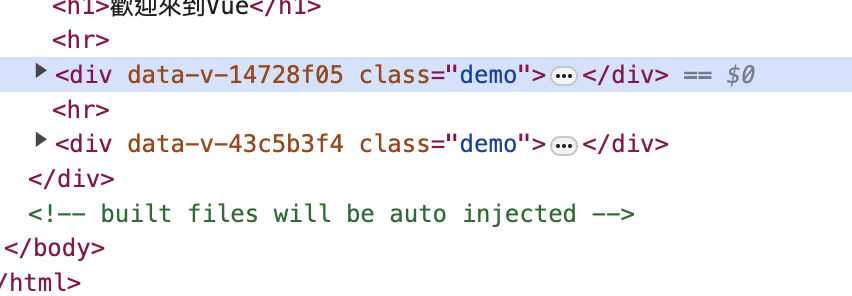
在樣式的處理上, class中使用的 class看似相同
但 Vue給予了一串編碼, 讓該 class到效果不會衝突到其他組件
